Обзор
Подходит ли это мне?
FSD подходит для проектов и команд любого размера с некоторыми оговорками:
- Эта методология исключительно для фронтенда. Если вы ищете архитектуру для бэкенда, обратите внимание на Clean Architecture.
- Эта методология исключительно для приложений, а не для библиотек или UI-китов. Если вы ищете архитектуру для крупной библиотеки компонентов, рекомендуем взять пример с Material UI.
- Если вы разрабатываете очень простое приложение из одной странички на FSD, преимущества методологии вряд ли понадобятся, а вот разработка может замедлиться. Однако, FSD помогает стандартизированно мыслить о фронтенд-приложениях, так что смело используйте даже на маленьких проектах, если знаете, для чего она вам.
- Огромное приложение, соизмеримое с админ-панелью Google Cloud, потребует специализированной архитектуры. FSD в данном случае может выступать в качестве отправной точки.
Методология не привязана к конкретному языку программирования, UI-фреймворку или менеджеру состояния — подойдет любой (см. примеры использования).
Если у вас уже есть проект, не переживайте — FSD можно внедрять постепенно. Главный вопрос, который стоит задать команде: "Есть ли боль при разработке проекта?" Если боли нет, возможно, переход делать не стоит. Руководство по миграции см. в разделе Миграция.
Основы
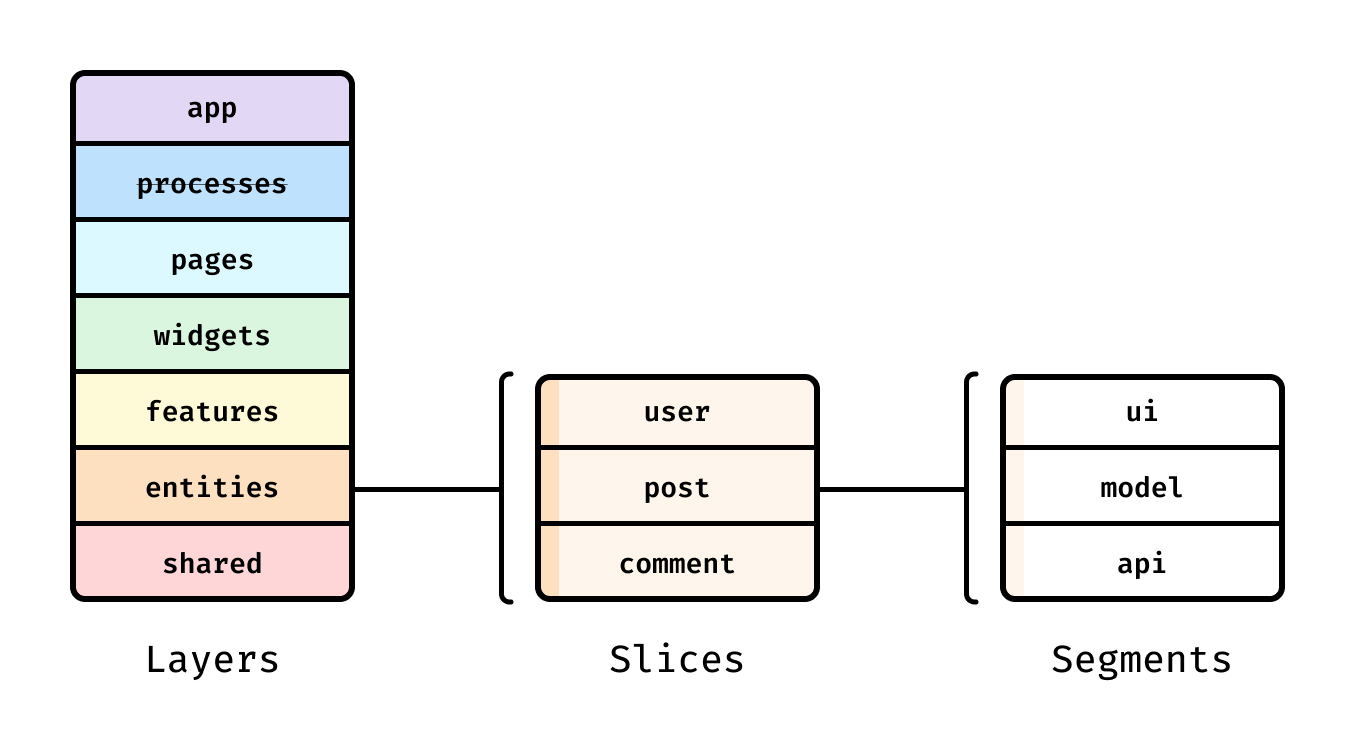
Проект на FSD состоит из слоев (layers), каждый слой состоит из слайсов (slices) и каждый слайс состоит из сегментов (segments).

Слои стандартизированы во всех проектах и расположены вертикально. Модули на одном слое могут взаимодействовать лишь с модулями, находящимися на слоях строго ниже. На данный момент слоев семь (снизу вверх):
shared— переиспользуемый код, не имеющий отношения к специфике приложения/бизнеса. (например, UIKit, libs, API)entities(сущности) — бизнес-сущности. (например, User, Product, Order)features(фичи) — взаимодействия с пользователем, действия, которые несут бизнес-ценность для пользователя. (например, SendComment, AddToCart, UsersSearch)widgets(виджеты) — композиционный слой для соединения сущностей и фич в самостоятельные блоки (например, IssuesList, UserProfile).pages(страницы) — композиционный слой для сборки полноценных страниц из сущностей, фич и виджетов.processes(процессы, устаревший слой) — сложные сценарии, покрывающие несколько страниц. (например, авторизация)app— настройки, стили и провайдеры для всего приложения.
Затем есть слайсы, раз�деляющие код по предметной области. Они группируют логически связанные модули, что облегчает навигацию по кодовой базе. Слайсы не могут использовать другие слайсы на том же слое, что обеспечивает высокий уровень связности (cohesion) при низком уровне зацепления (coupling).
В свою очередь, каждый слайс состоит из сегментов. Это маленькие модули, главная задача которых — разделить код внутри слайса по техническому назначению. Самые распространенные сегменты — ui, model (store, actions), api и lib (utils/hooks), но в вашем слайсе может не быть каких-то сегментов, могут быть другие, по вашему усмотрению.
В большинстве случаев рекомендуется располагать api и config только в shared-слое
Пример
Рассмотрим приложение социальной сети.
app/содержит настройку роутера, глобаль�ные хранилища и стили.pages/содержит компоненты роутов на каждую страницу в приложении, преимущественно композирующие, по возможности, без собственной логики.
В рамках этого приложения рассмотрим карточку поста в ленте новостей.
widgets/содержит "собранную" карточку поста, с содержимым и интерактивными кнопками, в которые вшиты запросы к бэкенду.features/содержит всю интерактивность карточки (например, кнопку лайка) и логику обработки этой интерактивности.entities/содержит скелет карточки со слотами под интерактивные элементы. Компонент, демонстрирующий автора поста, также находится в этой папке, но в другом слайсе.
Преимущества
-
Единообразие
Код распределяется согласно области влияния (слой), предметной области (слайс) и техническому назначению (сегмент).
Благодаря этому архитектура стандартизируется и становится более простой для ознакомления. -
Контролируемое переиспользование логики
Каждый компонент архитектуры имеет свое назначение и предсказуемый список зависим�остей.
Благодаря этому сохраняется баланс между соблюдением принципа DRY и возможностью адаптировать модуль под разные цели. -
Устойчивость к изменениям и рефакторингу
Один модуль не может использовать другой модуль, расположенный на том же слое или на слоях выше. Благодаря этому приложение можно изолированно модифицировать под новые требования без непредвиденных последствий. -
Ориентированность на потребности бизнеса и пользователей
Разбиение приложения по бизнес-доменам помогает глубже понимать, структурировать и находить фичи проекта.
Постепенное внедрение
Сила FSD в структурированной декомпозиции. В лучшей форме, FSD позволяет найти место для любой части кода почти однозначно. Однако, уровень декомпозиции — это параметр, и любая команда может подстроить его для оптимального баланса между легкостью внедрения и преимуществами.
Предлагаем следующую стратегию для миграции существующей кодовой базы на FSD, проверенную опытом:
-
Вырезать слои
appиshared, чтобы иметь опору для последующих этапов. Эти слои получатся тонкими и простыми, пусть такими и остаются. -
Вынести весь интерфейс, связанный с бизнесом, распределить по виджетам и страницам, даже если в них пока что будут зависимости, нарушающие правила FSD.
-
Постепенно наращивать степень декомпозиции, выделяя
featuresиentities. Превращать страницы и виджеты из перегруженных логикой слоёв в чисто композиционные слои.
Рекомендуется воздержаться от добавления новых крупных сущностей во время рефакторинга, а также рефакторинга по частям.