Migration from legacy
Maqola yozilish jarayonida
Uning yaratilishini tezlashtirish uchun siz:
- 📢 Fikr-mulohaza ulashing chiptada (sharhlar/reaksiya emoji)
- 💬 Mavzu boyicha to'plamlarni chiptaga yig'ish suhbatdan olingan material
- ⚒️ Hissa qo‘shish har qanday boshqa yo'l bilan
🍰 Stay tuned!
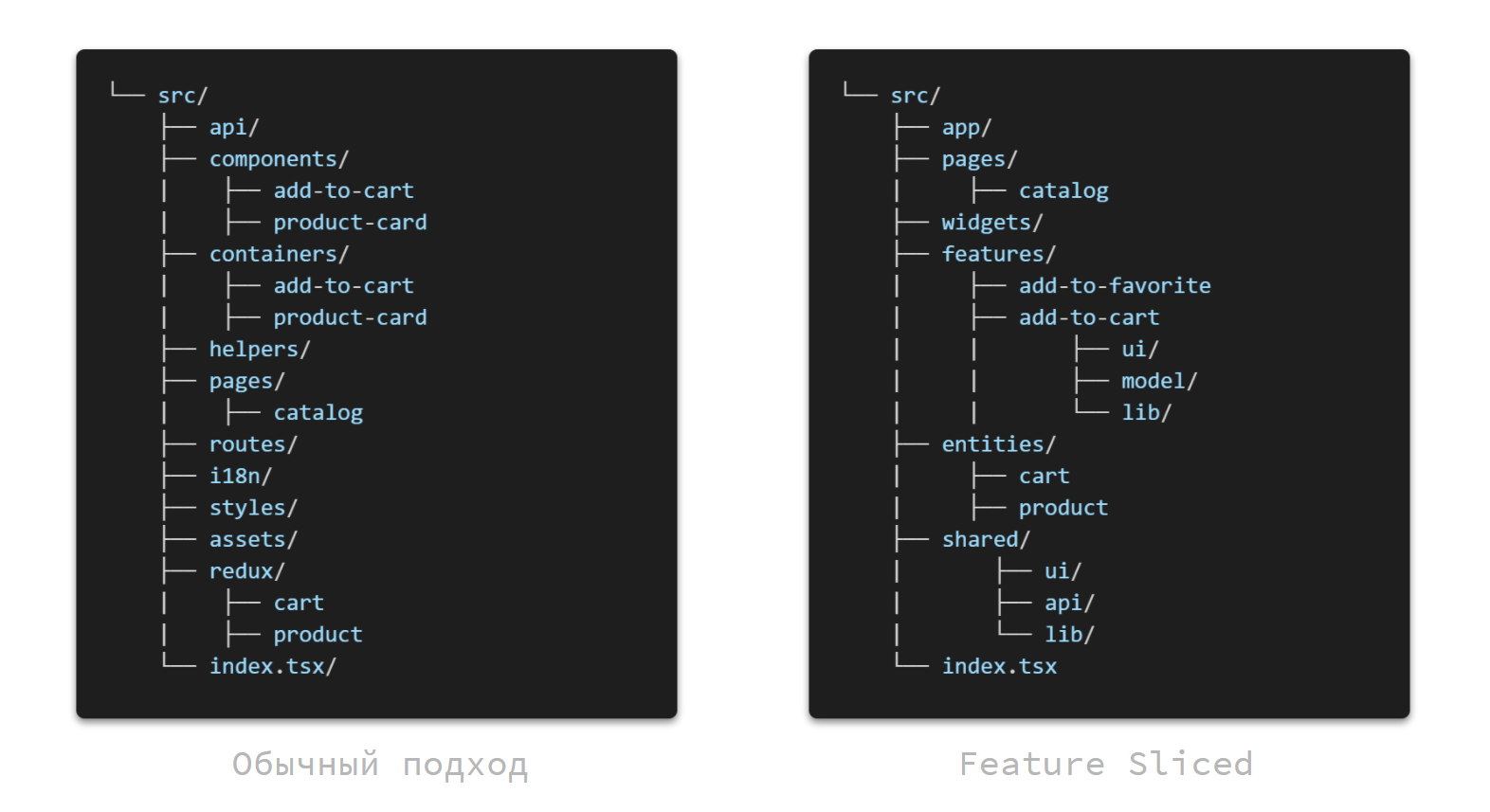
The article aggregates the experience of several companies and projects on moving to Feature-Sliced Design with different initial conditions
Why?
How much does the move need? "Death by a thousand cuts" and those debt. What is missing? How can the methodology help?
See the talk of Ilya Klimov about the need and procedure for refactoring

What's the plan?
1. Unification of the code base
- ├── products/
- | ├── components/
- | ├── containers/
- | ├── store/
- | ├── styles/
- ├── checkout/
- | ├── components/
- | ├── containers/
- | ├── helpers/
- | ├── styles/
+ └── src/
├── actions/
├── api/
+ ├── components/
+ ├── containers/
├── constants/
├── epics/
+ ├── i18n/
├── modules/
+ ├── helpers/
+ ├── pages/
- ├── routes/
- ├── utils/
├── reducers/
- ├── redux/
├── selectors/
+ ├── store
+ ├── styles/
├── App.jsx
└── index.jsx
2. Putting together the destructive decoupled
└── src/
- ├── actions/
├── api/
- ├── components/
- ├── containers/
- ├── constants/
- ├── epics/
+ ├── entities/{...}
+ | ├── ui
+ | ├── model/{actions, selectors, ...}
+ | ├── lib
├── i18n/
| # We can temporarily put the remaining segments here
+ ├── modules/{helpers, constants}
- ├── helpers/
├── pages/
- ├── reducers/
- ├── selectors/
- ├── store/
├── styles/
├── App.jsx
└── index.jsx
3. Allocate scopes of responsibility
└── src/
- ├── api/
+ ├── app/
+ | ├── index.jsx
+ | ├── style.css
├── pages/
+ ├── features/
+ | ├── add-to-cart/{ui, model, lib}
+ | ├── choose-delivery/{ui, model, lib}
+ ├── entities/{...}
+ | ├── delivery/{ui, model, lib}
+ | ├── cart/{ui, model, lib}
+ | ├── product/{ui, model, lib}
+ ��├── shared/
+ | ├── api/
+ | ├── lib/ # helpers
+ | | ├── i18n/
+ | ├── config/ # constants
- ├── i18n/
- ├── modules/{helpers, constants}
└── index.jsx
4. Final ?
About the remaining problems and how much it is worth eliminating them
See also
- (Talk) Ilya Klimov-The Rat Race of endless refactoring: how not to let technical debt kill motivation and product
- (Talk) Ilya Azin - Architecture of Frontend projects
- There is also discussed approaches for architecture and costs of refactoring
Sahifa foydali boldimi?
Sizning fikr-mulohazalaringiz hujjatlarni yaxshilashga yordam beradi